- TOP
- ネットECのキホン
- STEP1.開業スタートアップ
- ECサイトの作り方|作り方の手順や費用を分かりやすく解説


楽天やAmazonなどのモール以外でECサイトを作成したい方に向けて、独自ドメインで運用可能な、無料または有料のECサイト構築パッケージ・アプリをご紹介します。ECサイトの作り方手順を一から解説した、初心者にオススメのスタートガイドです。
目次
ECサイトを作る2つの方法とメリット・デメリット
ECサイトを作る第一歩は、欲しい機能や予算にマッチするECサイト作成サービスを選ぶことです。極端な話、無料ブログにカート機能を付けるだけでもECサイトは作れます。しかし、オリジナリティのある売れるECサイトにするなら、それなりのサービスを吟味して、足りない機能はカスタマイズで補うのが一般的です。ECサイト作成サービスには、「パッケージ」(サーバインストール型)と「ECサイト構築ASP」(Webアプリケーションともいう)の2種類がありますので、違いを説明していきます。
パッケージ・ECサイト構築ASPサービス比較表
パッケージとは、ECサイト作成用のアプリケーションソフトのことで、自分で契約したレンタルサーバにインストールして使います。一方ASP(Webアプリ)は、サービス提供会社と契約を結んで、ECサイト作成用アプリケーションをサーバごと借りるようなイメージです。
人気のサービスを比較表にしました。
| サービス名 | 種別 | レンタルサーバ 要・不要 |
初期費用 (税込) |
月額費用 (税込) |
商品登録数 |
|---|---|---|---|---|---|
| らくうるカート | ASP | 不要 | 3,300円〜 | 330円〜 | 10,000点〜 |
| ASP1 | ASP | 不要 | 無料 | 550円〜 | 100点〜 |
| ASP2 | ASP | 不要 | 3,300円~ | 917円〜 | 4点~ |
| ASP3 | ASP | 不要 | 11,000円 | 11,000円〜*5 | 10,000点〜 |
| ASP4 | ASP | 不要 | 16,500円~ | 12,540円~ | 500点〜 |
| ASP5 | ASP*1 | 不要 | 無料 | 無料 | 無制限 |
| ASP6 | ASP | 不要 | 無料*3 | 無料〜*6 | 5点〜*7 |
| パッケージ1 | パッケージ | 要*2 | 無料*4 | 無料 | 無制限 |
*1 ASP→「ECサイト構築ASP(Webアプリケーション)」の略称
*2 レンタルサーバ費用が別途かかる
*3 独自ドメイン取得は有料プランのみ可
*4 テンプレートやプラグインは一部有料
*5 契約期間による割引有
*6 有料プランは月額1,078円(税込)
*7 有料プランは無制限
パッケージは、技術さえあれば自由にカスタマイズできるのが特徴ですが、運用まで時間がかかり、バージョンアップのような保守管理も自己負担することになります。そのため、エンジニアやサイト制作会社などの協力が得られる場合にオススメです。そうではなく、HTML初心者が運用する場合は、カスタマイズ不要なASP(Webアプリ)アプリのほうがオススメです。
初心者にオススメのECサイト構築ASPのメリットとデメリット
ASP(Webアプリ)はECサイトを簡単に作成できる設計なので、知識がなくても運用しやすいことがメリットです。レンタル形式なので保守管理もお任せで良いのですが、デメリットもあります。主な注意点は、機能を追加したくてもカスタマイズができない、サーバを変更できない、他社への乗り換えが難しいことでしょう。例えば、サーバ容量や商品点数の上限がネックとなって、商品を増やしたいのにできないケースなどが考えられます。また、機能が充実したプランは毎月の固定費が高くなりがちですので、将来ショップが成長したときの姿も想定しながら選びたいものです。
最近では、初心者にはハードルが高かった「パッケージ×レンタルサーバ」も手軽さが増しています。興味があればサーバをお試し契約し、チャレンジしてみてはいかがでしょう。
「レンタルサーバ×パッケージ」で作る場合の手順
ここからは、レンタルサーバとパッケージを利用したECサイトの作り方を説明します。

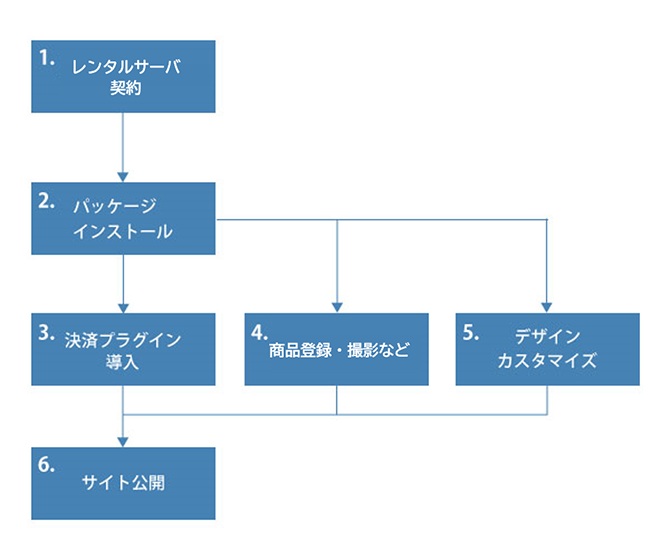
大まかな手順は、
1.サーバ業者を選んで契約
2.パッケージをインストール
3.審査に時間を要する決済方法を申し込む
4.サイト情報や商品の登録
5.デザインテンプレートの選択やプラグインによるカスタマイズ
6.動作テスト・ページの最終チェックをしてECサイト公開
となります。
レンタルサーバ契約

レンタルサーバの最低限の条件は、パッケージがインストールできること。選び方のポイントは、アクセス増加に対応できる容量や速度があり、セキュリティ対策がしっかりしていて導入がしやすいことです。初心者にとっては、簡単インストール機能や、無料トライアル期間が2週間ほどあると安心です。具体的なオススメは、さくらのレンタルサーバ、ファイアバード、エックスサーバーといった代表的なサーバ業者や、パッケージソフトのEC-CUBE公式サーバなどです。
パッケージのインストール
パッケージ型のEC‐CUBEでは、無料で利用できて、ECサイトに欠かせないカート機能は標準装備、決済・物流・デザインなどの多彩なオプションは一部有料で追加できます。ASP(Webアプリ)ではできないサービスやデザインも作れるとあって、現在は推定3万店以上のECサイトが利用しているとのことです。

EC-CUBEを自分でインストールするには、公式サイトで会員登録し、最新バージョンをダウンロードします。その後、一部phpファイルのHTMLを書き換えてサーバにアップしたり、MySQLデーターベースを指定したり、パーミッションを変更する必要があります。
レンタルサーバ業者の簡単インストール
一例として、エックスサーバーで利用できるEC-CUBE簡単インストール機能をご紹介します。サーバ契約を済ませたら、サーバパネル画面から簡単インストールのページに行き、指示に沿って必要事項を入力するだけなので簡単です。
インストールの際にECサイトのURLを使うので、サーバ契約と並行してドメイン取得の手続きもしておいてください。
レンタルサーバーエックスサーバーのEC-CUBE簡単インストール
決済プラグイン・商品登録・デザインテンプレートの導入
EC-CUBEのインストールを終えたら、審査に時間がかかるクレジットカード決済などを申し込みます。

決済・物流・デザインテンプレートなどのオプションは、全て付属のオーナーズストアから選び、無料ダウンロードまたは購入した後、それらの機能をEC-CUBEの管理画面からインストールして追加します。
ここで一度、デモページを訪れて、これから使う管理画面と完成したECサイトを、それぞれ確認してみましょう。管理画面のデモページでは、商品登録、売上管理、顧客管理、新着情報の管理などを試しにやってみることができます。ショップのほうでは会員登録や購入もできるので、購入者の立場を疑似体験するのにもってこいです。
ECサイト構築ASPで作る場合の手順
ASP(Webアプリ)には、手早く開店できるらくうるカートなど、実にさまざまなサービスがありますが、ECサイトの作り方自体は似ています。

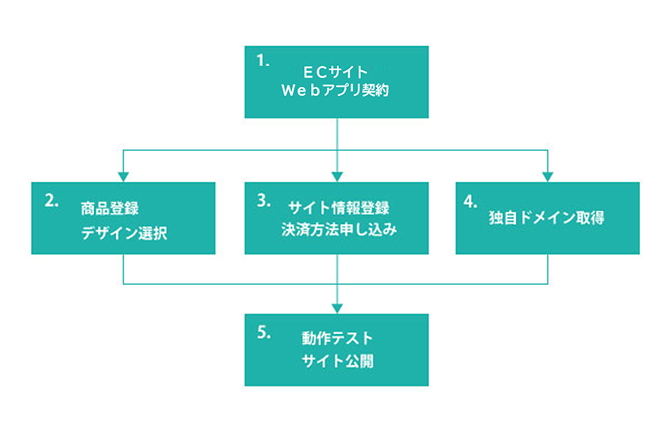
大まかな手順は、
1. ECサイト用Webアプリを契約
2.商品登録とデザインテンプレートの選択
3.特定商取引法のような必須のEC情報を入力したら、早めに決済方法を申し込む
4.独自ドメインの取得手続きを完了させる
5.動作テスト・ページの最終チェックをしてECサイト公開
となります。
ECサイト用ASP(Webアプリ)契約
機能や価格がさまざまなECサイト用ASP(Webアプリ)は、どれを選んだら良いか迷うと思います。
まず無料・有料のASPがありますが、もしも趣味やSNS感覚でECサイトを楽しみたいのなら、コストをかける必要はないので迷わず無料ASPを選びます。有料ASPは個人・法人問わず利用できますが、「利益の出る通販サイトに育てるぞ」という覚悟で使いこなさないと、コストに見合うメリットが得られません。とりわけ独自のECサイトはモール出店に比べて集客力が弱く、はじめの数ヶ月は小さな売上も作るのが大変です。初心者の方は初期の赤字リスクを抑えるために、「少額固定費で始めて、徐々に大きくする事業計画」を立て、それが実行できるASPアプリを検討してみましょう。
ドメイン取得
ドメインとは、サイトの名前や住所(URL)であり、「××.jp」や「××.com」や「××.net」などと表記します。メールアドレスの「@」マーク以降にも使われます。独自ドメインは好きな綴りに設定できますが、例えばカラーミーショップで用意された初期ドメインを使うと「××.shop-pro.jp」のようにASP(Webアプリ)の表記が含まれます。ECサイトには独自ドメインがオススメです。理由は、ショップの信頼性・ブランド化・集客面などにおいて有利だからです。ただし、無料ASPや格安プランでは独自ドメインや「××.jp」ドメインが取得できないことが多いのでご注意ください。
【カラーミーショップ】のECサイトの作り方
ここからは、カラーミーショップを使ったECサイトの作り方を解説します。無料お試し期間が30日あるので、ぜひ試してみましょう。商品撮影や情報作成が終わっていれば、1時間足らずでECサイトができ上がります。
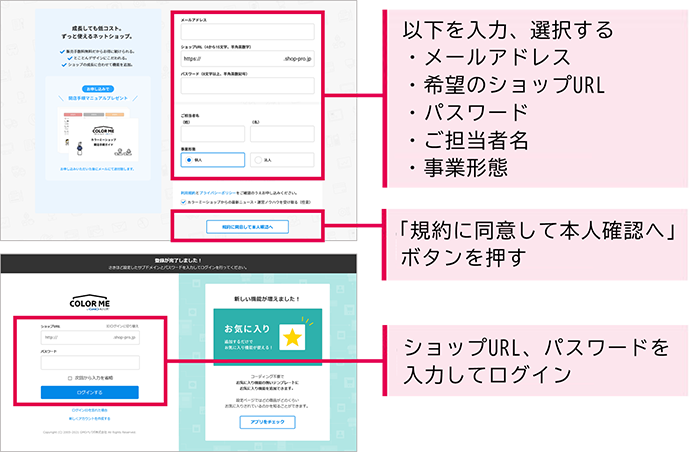
アカウント作成
・メールアドレス、ショップURL、パスワードなどの情報を入力し、アカウントを作成します。
・ショップURLは「https://××.shop-pro.jp」の××部分を入力します(後で独自ドメインに変更可能)。
・作成できたら、ショップURLとパスワードを入力してログインします。

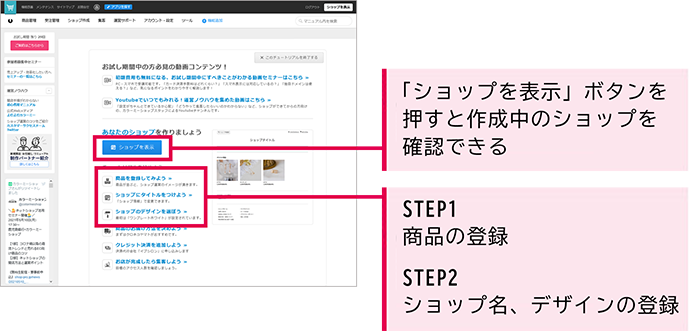
商品、ショップ名、デザイン登録
・チュートリアルの案内に沿ってすすめていきます。
・STEP1では、商品の登録をします。
・画面左上の「カートマーク」を押してホーム画面に戻り、STEP2でショップ名、デザインを決めます。
・「ショップを表示」ボタンを押すと、作成中のショップを確認できます。

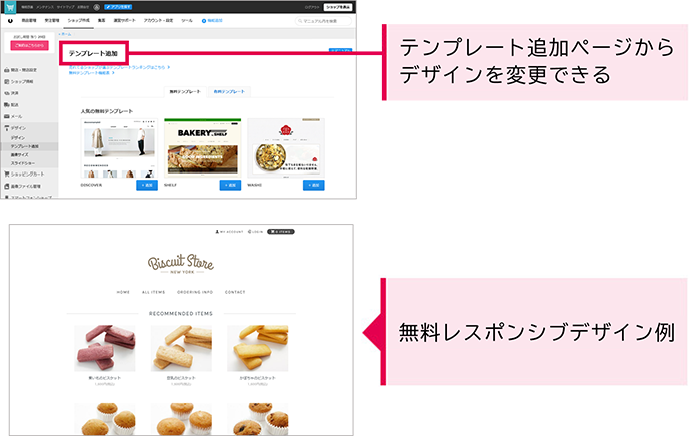
デザインテンプレート追加変更
・デザインはテンプレート追加ページから変更できます。まず無料のPC版、レスポンシブデザイン、SEOテンプレートなどを試してみましょう。

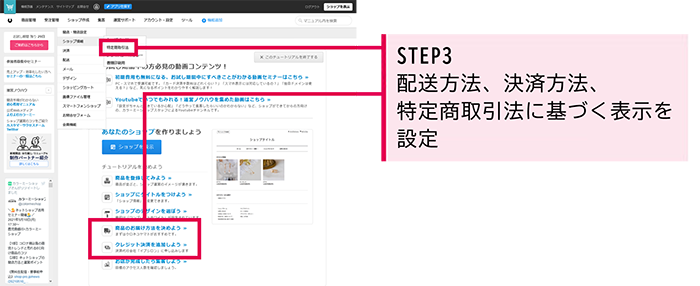
配送方法、決済方法、ショップ情報設定
・STEP3では、配送方法、決済方法、特定商取引法に基づく表記を設定します。
・配送方法は必ず設定します(しないとテスト購入できません)。
・これらの情報は開店前にしっかりと設定し、クレジットカード決済の審査にも備えましょう。
以上でECサイト作成の基本ステップは完了です。

公開したら、集客プランを作っていこう
動作テストを行い、実際に購入できることを確認したら、いよいよECサイトの開店です!
ただし、開店したことは自分だけしか知りません。来客を待つより集客施策をやっていくほうが得策ですので、まずはGoogle検索などで目に留まるように、SEO対策や商品詳細ページを充実させてください。購入者が来店するようになったら、受注率を高め、リピーターになってもらうキャンペーンも必要です。そうした工夫の積み重ねで、ECサイトをどんどん成長させていきましょう。