- TOP
- ネットECのキホン
- STEP5.運用改善のノウハウ
- レスポンシブデザインとは?特徴やメリット・デメリットを紹介


レスポンシブデザインとは、デバイスの画面サイズに依存しないWebサイトを構築する手法です。Googleに推奨され、検索エンジン対策(SEO)上の利点があります。サイトリニューアル・新規サイトを構築する前に、そのメリットとデメリットを知り、PC・スマートフォン・タブレットに共通したサイトデザインを検討しましょう。
レスポンシブデザインの定義と特徴
近年は、スマートフォンやタブレットを使うモバイルユーザーが増えており、画面サイズの異なるPCとスマートフォンの両方から同じサイトを閲覧することも珍しくありません。このマルチデバイス(マルチスクリーン)の流れに対応するために、レスポンシブデザインを導入し、どの端末からアクセスしても最適なサイト表示をする必要性が高まっています。
Googleは、2015年の4月にモバイルフレンドリーアップデートを行い、モバイル対応済みページの検索順位を引き上げることを発表しました。そして、サイトをモバイルフレンドリーにする方法として、サイトにレスポンシブなテンプレートやテーマを利用することを勧めています。
レスポンシブデザインとは?
レスポンシブデザインとは、デバイスの画面サイズに依存しないサイトを構築する手法です。言い換えると、デバイスのウィンドウ幅に「responsive(良く反応)」して、見やすい表示に自動で切り替える仕組みを持つデザインのことです。
レスポンシブデザインの特徴
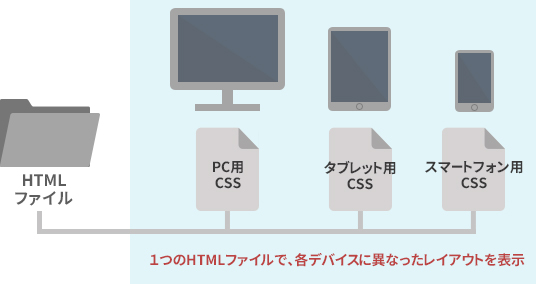
レスポンシブデザインを採用すると、PCサイトとスマートフォンサイトを別々に作る必要がありません。共通のサイトを1つ構築して、URLやHTML(画像やテキストを表示するために必要なコード)も、ページごとに1種類ずつ用意すれば良いのです。このサイト構造のシンプルさがレスポンシブデザインの特徴であり、数々のメリットをもたらす要因となっています。
なぜ、1つのHTMLで、各デバイスに合わせた表示ができるのかというと、表示幅などのデザインはHTMLではなく、CSSというファイルでコントロールするからです。

CSSとは、「cascading style sheets」の略語で、スタイルシートとも言います。このCSSファイルの中にMedia Queries(メディアクエリ)を記述して、「ウィンドウ幅が何ピクセルの時は、このような表示をする」という指示を与えます。そうすれば、サイトのレイアウトや文字の大きさ、ボタンの配列などを、画面の幅に応じて切り替えることができます。
では実際に、レスポンシブデザインの手法を取り入れたサイトを見ていきましょう。
レスポンシブデザイン事例
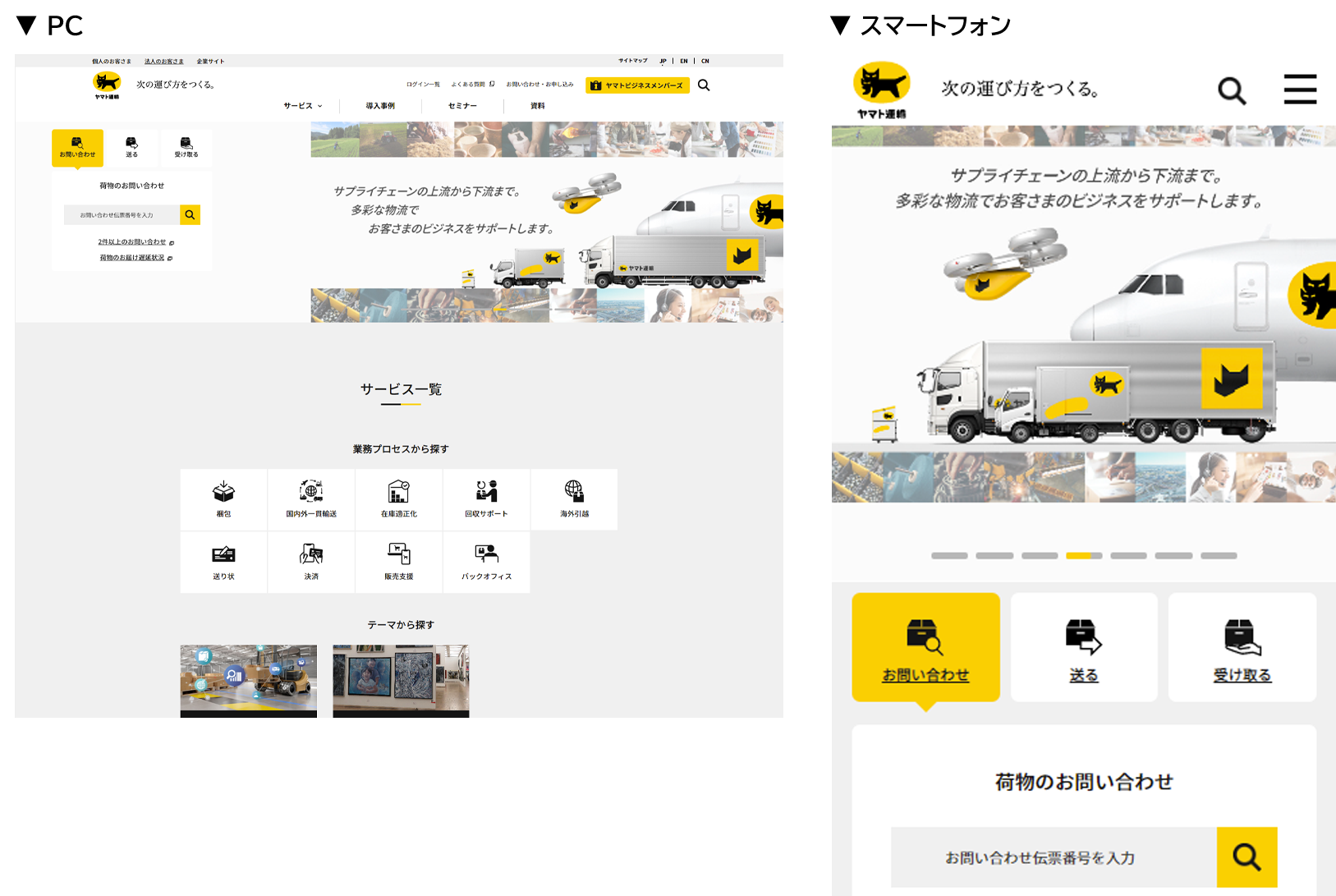
事例(1): ヤマト運輸
ヤマト運輸の公式サイトです。CSSのメディアクエリを@mediascreenand(max-width:760px)のように記述して、760pxまではスマートフォン向けの表示に、760px以上でPC向けの表示に切り替えています(このピクセル数やバリエーション数はサイトによって任意に設定することができます)。画面の幅によって、サイトのデザインがどのように変化するか注目してみてください。

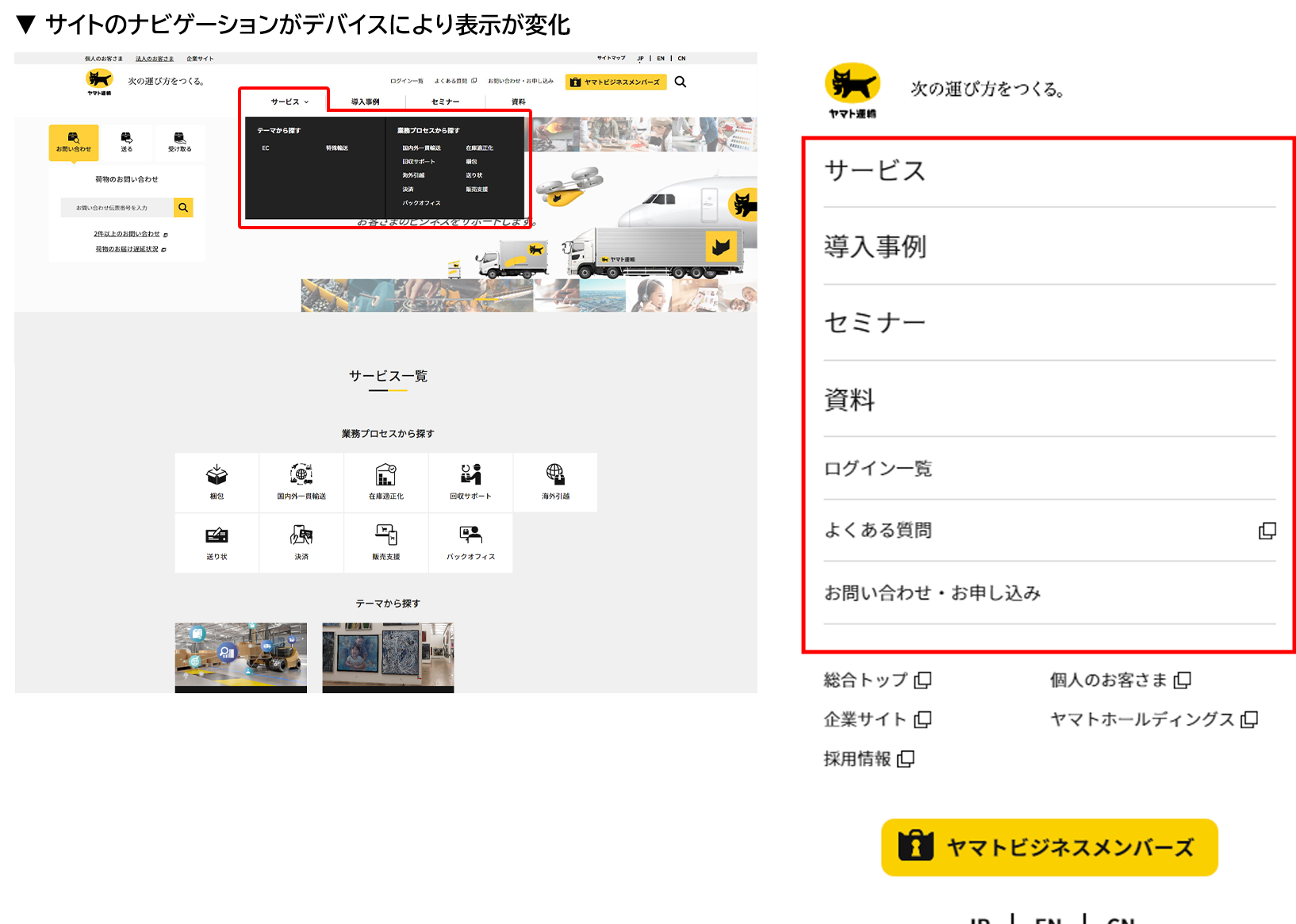
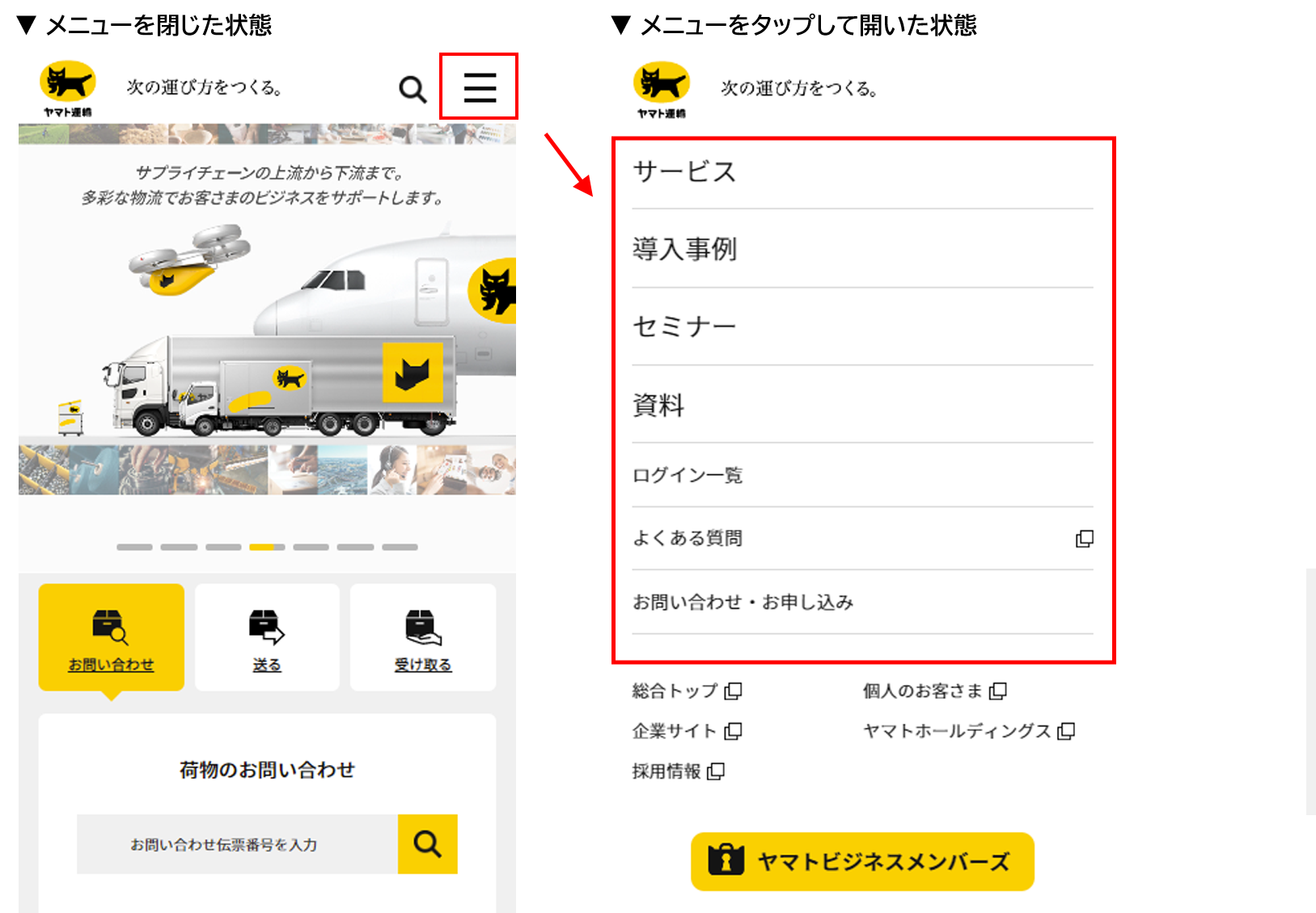
特に、上部のメニュー(サイトのナビゲーション)は、ほかのサイトにおいても表示幅に合わせて変化させることが多いです。ヤマト運輸のサイトでは、主要なメニューをPC向けには横並び・2段で表示していますが、スマートフォンでは全てのメニューをたたみ、右上の「≡」ボタンをタップして表示・非表示ができるようにしています。


このようにウィンドウ幅に応じていかに見やすく・使いやすく設計するかが、レスポンシブデザインではとても重要であり、難しい部分です。いろいろなサイトを見て参考にすると良いでしょう。
レスポンシブデザインのメリット・デメリット
レスポンシブデザインでは、サイトの各ページのURLは1種類で、どのデバイスにも同じHTMLコードが配信されます。これによって数々のメリットがもたらされますが、デメリットもあります。
レスポンシブデザインのメリット
レスポンシブデザインには、以下のようなメリットがあります。
- スマートフォンなどの画面が小さな端末で、見やすさ・使いやすさが向上する
- URLが1つなので、ユーザーがリンク・共有をしやすい
- Googleが推奨していて、モバイルの検索順位に有利
- サイト構造がシンプルでURLのリダイレクト(転送)が不要なので、クロールがしやすくSEO上の利点が期待できる
- URL・HTML・CSSがワンソースなので更新やメンテナンスがしやすい
上記のうち、1と2はユーザー視点、3と4は検索エンジン視点、5は運営担当者の視点です。それぞれにメリットがあることがお分かりいただけるでしょう。
レスポンシブデザインのデメリット
レスポンシブデザインには、以下のようなデメリットがあります。
- どのデバイスにも適したサイトを構築するには熟考が必要で、初期設計に時間がかかる
- ある程度の知識や技術(デザイン、コーディング)がないと、デバイスによって表示が崩れるリスクがある
- 上記の理由から、初期の構築費用が高額になりやすい
- PCサイトに適したデザインやテキストを諦めなければならないことがある
- スマートフォンではPCサイトと同じ情報を読み込むため表示に時間がかかることがある
4のデメリットを具体的に挙げると、例えば以下のようなケースが考えられます。
- スマートフォンでの表示速度を考慮して画像を軽くすると、PCサイトで綺麗に表示することができない
- PCでは丁度良いテキスト量でも、スマートフォンでは文字だらけで読みにくいため文章を削ったり画像を挟んだりする必要が出てくる
【ECサイト事例付】レスポンシブデザインが自社に合うか考える
レスポンシブデザインの目的は、ユーザーがどのデバイスからアクセスしても「見やすく・使いやすい」サイトを提供することにあります。 しかし、Googleが推奨しているからという理由だけで、レスポンシブデザインの採用を決めるのはオススメできません。ECサイトにレスポンシブデザインを取り入れるときは、次のような項目についてよく考えてから判断することが大切です。
レスポンシブデザイン向きECサイトの特徴
| 比較項目 | レスポンシブデザイン向き | その他のスマートフォン対応もあり |
|---|---|---|
| 検索エンジン対策 | 優先順位が高い | 優先順位が低い |
| 運用維持の手間 | かけたくない | かけてもよい |
| 構築の初期投資 | 高くても良い | 低く抑えたい |
| 構築の時間 | 長い (半年から1年程度) | 短い (1ヵ月から3ヵ月程度) |
| デバイス別のアクセス | PCとスマートフォンが同じくらい、またはスマートフォン・タブレットで増加傾向 | ほとんどがPCから、またはほとんどがスマートフォンから |
| 客層 | 若者や、SNSを好む方 | 熟年や、PCを好む方 |
| 商品カスタマイズ | なし、または少ない | あり、または多い |
| PCサイトの有無 | なし、または大幅改修 | あり、または現状維持 |
上の表は、非常にシンプルにまとめたものなので、以下も合わせて参考にしてください。
レスポンシブデザイン向きだと考えられる事例の一つに、「検索エンジン対策の優先順位が高い」ことがあります。たとえば、自社商品やサービスの販売経路がECサイトしかなく、集客が必須の場合などです。コンテンツマーケティングに注力している場合も、これに当てはまります。
また、「客層が若者」であればモバイル端末との親和性が比較的高いので、レスポンシブデザインは向いていると言えます。商品の表示方法も、SNSのInstagramのように画像を並べて見せるほうが、文字で説明するよりも購買意欲を高められる可能性があるでしょう。
ただし、商品サイズや色バリエーションなどのオプションが多い場合などは、選択用プルダウンの多用を避け、最終的にはレスポンシブデザインにしないほうが良いこともあるでしょう。このように、基本はレスポンシブデザインに向いている場合でも、多面的な検討をすることをオススメします。
一方、レスポンシブデザインにこだわらなくても良い事例としては、「検索エンジン対策の優先順位が低い」ことがあります。例えば、商品が高額で対面での受注が基本であれば、PCサイトをきっちり作り込んで営業時のプレゼン資料として利用したほうが、成果につながる可能性が高いと言えます。また、購入者が送信したデータでオリジナルグッズを作るなど、「商品カスタマイズ」が売りの場合もPCサイトのほうが向いているケースが多いでしょう。
そして、もしも既にPCサイトを構築済みで、大幅な改修が不要であれば、レスポンシブデザインに変えるよりも良い方法があります。それは、PCサイトのスマートフォン対応です。Googleはレスポンシブデザインのほかに、PCサイトをスマートフォン対応させてモバイルフレンドリー化する方法なども提案しているので、そちらもチェックしてみてください。
まとめ
今回は、レスポンシブデザインの概要とサイト事例について紹介しました。レスポンシブデザインは、増加するモバイルユーザーに「見やすく使いやすい」サイトを提供する有効な方法です。Googleもモバイルフレンドリー化やマルチスクリーン対応につながるレスポンシブデザインを推奨しており、運営担当者にとってもサイト管理がしやすくなるなどのメリットがあります。ただし、レスポンシブデザインはユーザビリティを向上する1つの手段であり、それ自体が目的ではありません。ECサイトに導入するかどうかは、状況をよく考えたうえで判断しましょう。