- TOP
- ネットECのキホン
- STEP5.運用改善のノウハウ
- 売れるECサイトのデザインとは?5つのポイントと参考事例


ECサイトを制作するとき、レイアウトやデザインに迷うことがありませんか?売れるECサイトのデザイン方法を取り入れて、他社にデザインで差をつけましょう。購入者の目線でECサイトをデザインするコツや、人気サイトが実践しているポイントもわかりやすくご紹介します。
「売れるデザイン」の本質
世の中には、デザインは普通に見えるのによく売れるECサイトがある一方で、デザインがとても綺麗なのに全く売れないECサイトが存在します。つまり、ECサイトの見た目の印象と売上は、必ずしも比例しません。その理由は、どこにあるのでしょうか?
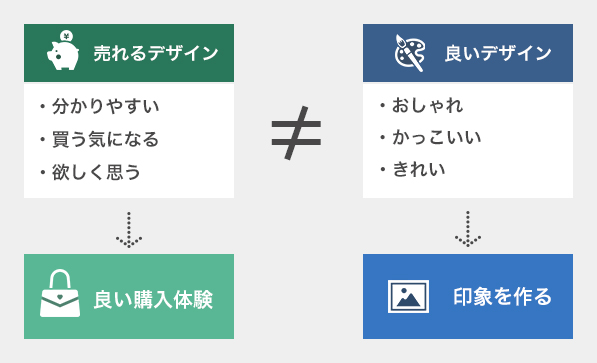
結論から言うと、売れるECサイトが実践している「売れるデザイン」には、サイトの美しさやかっこよさといった「印象をつくるデザイン」だけではなく、「良い購入体験をつくるデザイン」が含まれています。後者のデザインは、サイトを訪れたユーザの行動(見る・クリック・購入など)を促すことができるので、売上に直結しやすいという特徴があるのです。

「印象をつくるデザイン」では、第一印象で嫌われないことが大事
訪れたユーザから、「おしゃれ・かっこいい・きれい」などと思われることは、ECサイトにとってプラスになります。購入者の第一印象が良ければ、「このECサイトをもっと見てみたい」と思う可能性が高く、サイトの回遊につながるからです。しかし、人の感じ方や受取方法には個人差があるので、見た目重視のデザインを追求しても、全員に好かれるECサイトにはなりません。
ECサイトに求められるのは、自社のターゲットとなる購入者の好みを把握したうえで、マッチするサイト配色やロゴデザインなどを採用することです。一言でまとめると、「ターゲット顧客に第一印象で嫌われないデザイン」にすることが大切です。
「良い購入体験をつくるデザイン」では、行動を妨げないことが大事
売れるECサイトは、購入者がすすんで「見る(回遊)」、「クリックする(参加)」、「利用する(購入)」といった基本的な行動を起こしやすいデザインを取り入れています。基本的な行動がスムーズにできると、購入者の満足度が高まり、良い購入体験をしてもらうことができます。
逆に言えば、「行動の妨げになり、ストレスを感じやすい、見にくい・使いにくいデザイン」はできる限り排除することが大切です。
良い体験をもたらすデザインとは何か、考えてみよう
ECサイトのデザインの最終目的は、訪れたユーザに良い購入体験を提供することです。難しく考える必要はありません。日常生活のなかにも「良い体験」をもたらすデザインはたくさん存在しています。参考にして、ECサイトではどんなことができるか、考えてみましょう。
例えば、地下鉄のホームの柱には、到着駅ごとの出口やエスカレーターの位置を記したポスター「のりかえ便利マップ」が貼ってあることが多いです。これを考案したのは一人の主婦で、子どもをベビーカーに乗せて電車を乗り換えるのが大変だったことから、あらかじめエスカレーターの位置を表示したマップを作ろうと思いついたそうです。
サイトデザインに関しても、購入者の目線に立って考えれば、見やすさや利用しやすさを向上させる方法を思いつくことができます。

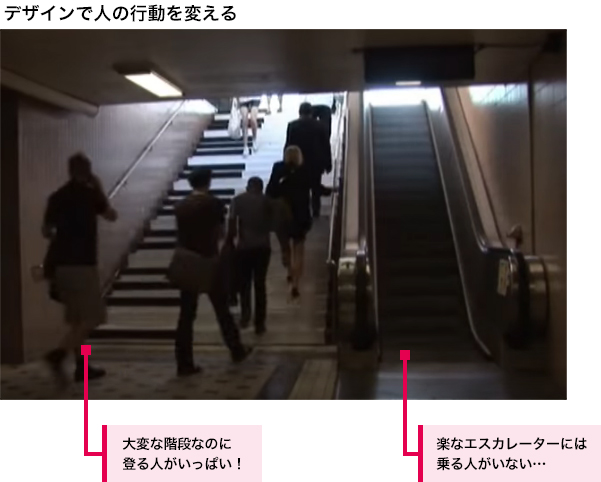
また、地下鉄の改札を出て地上へ登るときに、階段とエスカレーターが並んでいたら、どちらを使いますか?きっと、楽なエスカレーターを使う方のほうが多いですよね。でも、もしも階段に、音の出るピアノの鍵盤がデザインされていたらどうでしょうか?一緒にいる子どもも「あっちの階段を登りたい!」と言うかもしれないし、階段を登るほうが楽しさや達成感が得られるかもしれません。

このように、デザインを工夫することによって、便利さが増えて、人の行動を変えることができます。この理屈がECサイトに通用することがあります。サイトデザインに関しても、目を引くバナーデザインなどを工夫すれば、見て欲しい商品やキャンペーンページに誘導することができるでしょう。
「売れるデザイン」を目指すための5つのルール
ECサイトのデザインは、ユーザ目線で考えることが大切です。また、自社のマーケティングの方向性やサイト制作の予算などによっても、どんなデザインを選択するべきかが変わってきます。残念ながら、算数の1+1=2のような唯一の正解があるわけではありません。
ただ、デザインの基本的な設計方法を根本的に間違えてしまうと、販売チャンスのロスを招き、最悪の場合はECサイトが売れない原因をわざわざ作ってしまうことになりかねません。そこで、ここでは基本的なECサイトのデザインの注意点やコツについて紹介します。
【1】情報設計から始めることが大事
Point1:情報設計は、サイトデザインの第一歩
掲載する情報がきちんと整理され、適切な場所に表示・格納されていると、「見る(回遊)」、「クリックする(参加)」、「利用する(購入)」がしやすいサイトになります。また、情報を整理し設計する過程で、自社の強みや伝えたいことも明確になり、デザインに必要なパーツ(文字や画像の方向性)も手に入ります。情報設計は、サイトデザインの第一歩なのです。
Point2:情報を整理し、優先順位をつけ、ツリーマップを作る
サイトに掲載する情報を分類し(商品情報、買い物に必須の情報、購入を後押しする情報、運用担当者情報など)、サイトメニューと主要なページを考えます。整理した情報をツリーマップにまとめて、情報の過不足をチェックしながら、情報を取捨選択し、優先順位を決定しましょう。
商品のカテゴリー分けも重要です。
>大カテゴリー「レディース」
>中カテゴリー「パンツ」
>小カテゴリー「レギンス」「デニム」「ガウチョ」などと、
購入者が欲しい商品を見つけやすい階層を考えます。
Point3:回遊しやすいサイト構造にする
サイトに必要なメニューやページ内容が把握できたら、サイト構造を考えます。その際、サイトを訪れた方がどのようなルートで「見る(回遊)」→「クリックする(参加)」→「利用する(購入)」という行動を完了するのか、ゴールまでの仮説を立てることがポイントです。
極端な例ですが、もしもカート画面に店長ブログのバナー画像が設置してあったら、購入者は購入手続きを途中で辞めてブログを見に行ってしまうかもしれませんよね。そうならないように、サイト構造を考えてください。
【2】サイトの骨格をレイアウトする
Point1:サイトのレイアウトを決める
あらかじめ行った情報設計をもとに、サイトの骨格となる基本レイアウトを決めます。
<PCサイトによくあるレイアウト>
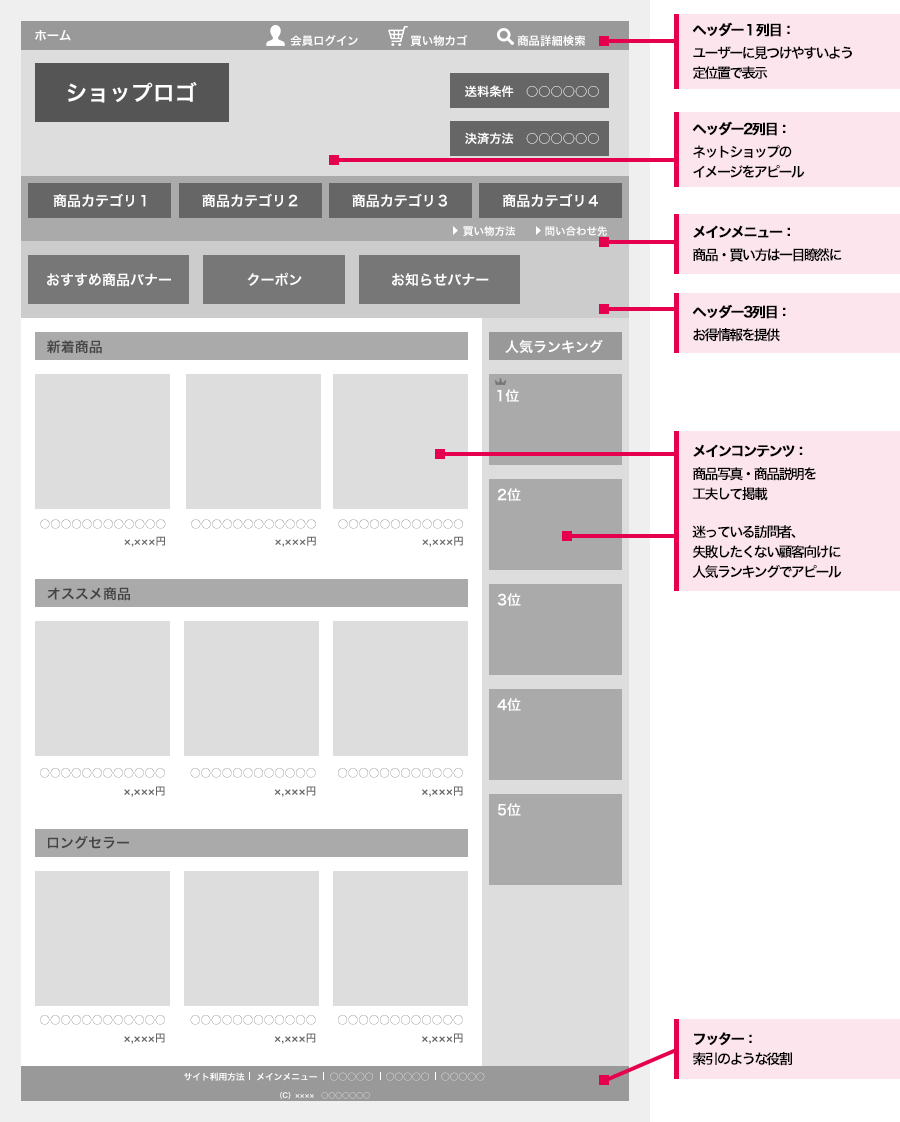
PCサイトでは、下図のようなトップページのレイアウトをよく見かけますが、自社で情報を整理した結果によっては、もっと要素を減らすこともできます。一般的に、サイトの最上部と最下部は人の目が行きやすい場所なので、特に見て欲しい情報を配置すると良いでしょう。
・ヘッダー1列目(小さめ):「ホームボタン」「会員ログイン」「買い物かご」「商品検索窓」など
・ヘッダー2列目(大きめ):「ショップロゴ」「送料条件」「決済方法」などの自社アピールポイント
・メインメニュー:「商品カテゴリー」「買い物方法」「問合せ先」など
・ヘッダー3列目:「おすすめ商品バナー」、「クーポン」など
・メインコンテンツ:「人気ランキング」、「新着商品」、「おすすめ商品」、「お知らせ」など
・フッター(最下部):「サイト利用方法の概要」「主要メニューへのリンク」など

Point2:ファーストビューに注意する
画面をスクロールしないで最初に見える範囲を「ファーストビュー」と言います。PCではファーストビューが広く、サイトの主要な情報を一度に見せることが可能ですが、画面の小さいスマートフォンではどうしても情報量が限られます。それぞれファーストビューに注意してレイアウトを考えましょう。
Point3:情報量は多くなりすぎないように
ファーストビューが重要だからといって、たくさんの情報を詰め込むのは逆効果です。情報が多すぎると文字が小さくなって見にくくなり、選択肢がありすぎると探したい商品や情報を見つけにくくなります。情報設計の段階で決めた優先順位をもとに、情報量を絞りましょう。
【3】PCサイトとスマートフォンサイトのヘッダーデザインの違い
Point1:PCサイトの場合
PCサイトはヘッダーの各要素の大きさやデザインにメリハリを付けたほうが見やすいです。たとえば、自社ECCサイトの強みや問い合わせ電話番号は目立つように掲載して、ホームボタンや会員ログインなど、どのサイトでも見かける項目は小さめのアイコン(マーク)にする、といった具合です。
Point2:スマートフォンサイトの場合
画面の小さいスマートフォンでは、省スペースで表示できるアイコンをうまく使いましょう。また、スマートフォンサイトは外出先や通勤電車の中から閲覧されることも少なくないので、表示速度を軽くするデザインを考えることも重要です。そのため、ヘッダーのオススメ商品バナーはPCでは動的なスライドショー表示、スマートフォンでは静止画像、と使い分けているサイトもあります。
【4】ボタンやリンクとわからなければ意味がない
Point1:ボタンやリンクは目立たせる
ボタンやリンクが目立たないと、購入者に複数のページを閲覧してもらえず、サイトの回遊率が悪くなってしまいます。ボタンらしいデザイン(ブロック型で立体的になっているなど)にしてクリックできることをアピールしたり、リンク文字には専用の色や矢印をつけたりして、普通のテキストとは差別化してください。
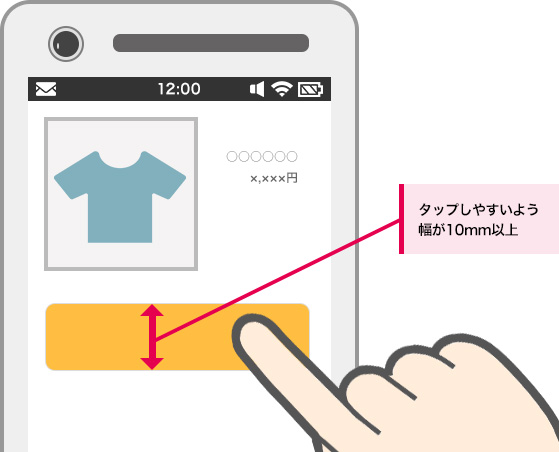
Point2:スマートフォンにはカーソルがないのでとくに注意
スマートフォンにはカーソルという概念がないので、見ただけでボタンやリンクだとわからないと、指でタップしてもらえません。ボタンの幅は最小でも10mm前後にして、指先でタップしやくデザインします。

【5】サイト下部のフッターをデザインする
Point1:購入前に必ず知りたい情報をまとめる
多くのECサイトが、購入者が購入前に知りたい情報をフッターに掲載しています。具体的には、「配送方法・日数」「決済方法」「返品方法」「問い合わせ先」などで、ヘッダーに収まりきらなかった重要な情報をフッターで補うという感じです。
PCサイトなら、フッターの文章が長くならないように注意して、大きめの見出しやアイコンを使い、パッと見て内容を把握できるようにデザインしましょう。 スマートフォンサイトはスペースが狭いので、見出しや画像バナーから詳しいページに誘導するほうが良いです。
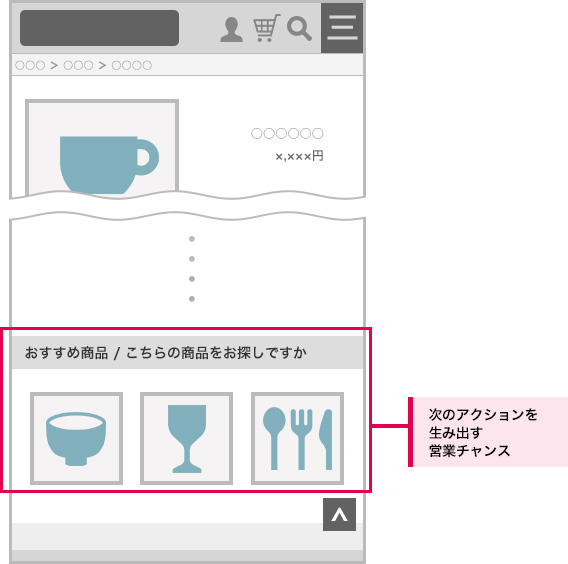
Point2:フッターは、次のアクションを生む大切な場所
ある商品ページを見た購入者が、画面を下までスクロールして閲覧はしたものの、購入までには至らなかったとします。そのとき、フッターに関連商品へのリンクがあれば、続けてほかの商品を見てもらえる可能性が高まります。フッターには、大きな営業チャンスがありますので、購入者の目を引く画像バナーを設置したり、「他の方はこちらもチェックしています」など思わずクリックしたくなる文言のリンクを設置したりして、次のアクションを生み出しましょう。

まとめ
いかがでしたか?ECサイトのデザインとは単なる見た目ではなく、売上に影響する大事な要素だということがお分かりいただけましたか?売れるECサイトに近づくためには、サイトの美しさやかっこよさといった「印象をつくるデザイン」だけでなく、「良い購入体験をつくるデザイン」を実践できるかどうかがカギとなります。自社ECサイトを訪れる購入者をイメージしながら、行動(見る・クリック・購入など)を促すことができるデザインを考えてみてください。