デザインテンプレートの編集について
2021年03月26日

ショップページをオリジナリティあふれるデザインにカスタムしたい。そんなときはテンプレートのHTMLを直接編集しましょう。
らくうるカートのデザイン機能では、初心者から上級者まで扱えるように機能を備えています。今回のテーマは少し上級者向けですがデザインテンプレート編集と、テンプレートのHTMLにて使用できる「置換タグ」をご紹介します。
テンプレートはHTMLとCSSのどちらも編集可能

らくうるカートのテンプレートは、HTMLとCSSのどちらも編集可能となっています。
HTMLは主にページの表示内容に関する情報で、CSSはページの装飾(レイアウトや文字色やサイズなど)に関する情報です。
テンプレートのHTMLは本体部分のみならず付帯情報を記述する内容も編集可能で、さまざまなカスタマイズに対応できます。CSSの編集でも、ほぼすべての装飾情報を書き換えることができ、柔軟なご利用ができます。
テンプレートのカスタマイズでHTMLやCSSを編集しオリジナリティのあるデザインの作りこみが可能です。
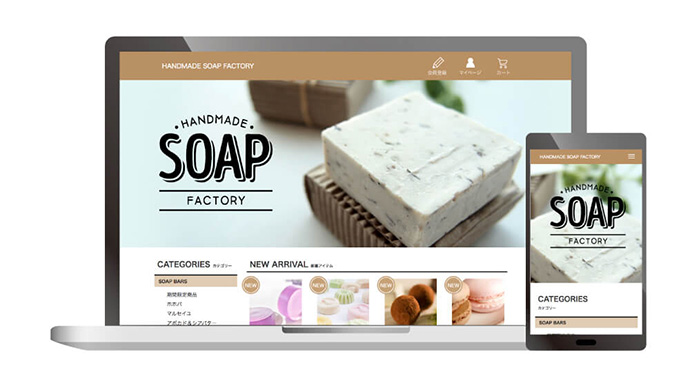
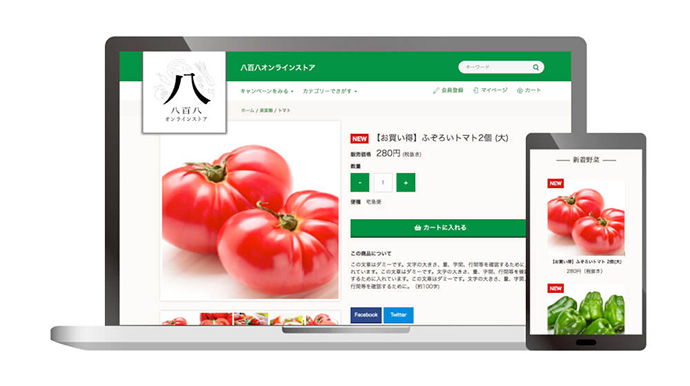
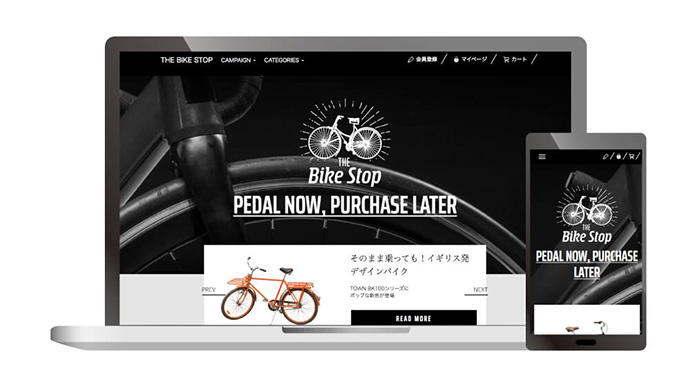
テンプレートのカスタマイズ事例
テンプレートをカスタマイズした場合、以下のような独自のデザインのショップを作ることができます。
クリックすると事例が開きますので、ぜひご覧ください。
テンプレートで使える置換タグとは
置換タグとは、一言でいえばテンプレート中で利用できる「変数」のようなものです。
テンプレートにおいて「商品名」を表示したい箇所に置換タグを埋め込むことで、実際に商品ページを表示した際に、その場所に商品名が表示されます。
カスタマイズ事例のように既存のテンプレートとは異なる見た目でも商品情報を表示することができるのは、この置換タグの働きのおかげです。
置換タグを駆使すれば、テンプレートのHTMLで編集しても必要な情報をしっかり表示することが可能になりますので、安心してオリジナリティの高いページ制作が可能になります。
置換タグが利用可能なページには、TOPページや、商品ページ、一覧ページなどがありますが、利用可能な置換タグが異なります。それぞれのページで定義されている置換タグは、こちらをご覧ください。
少し専門的な内容となってしまいましたが、例えばWeb制作会社さまにデザインカスタマイズを依頼される場合に、らくうるカートならデザインの自由度が高いことを思い出していただけると幸いです。
他にもこんなおすすめ機能や使い方も
関連する操作マニュアル
まずはらくに始めるを
体験しましょう
すぐに
発行します
メールでも
サポートします
料金は
発生しません